Loops cloud platform
UX & UI DESIGN
Tools and technologies
Balsamiq, Adobe XD, Photoshop, Illustrator
Role
As Interaction Designer and team member in Avito Loops I have worked on the redesign of User Interface for Loops cloud platform and UX of the solution.
Project overview
Loops Cloud is business for businesses. Loops solution helps business’s to organize themselves around the data that
drives their work. Loops solution upload data to Loops and automatically prepares and combines it.
A Loop is an entity in your Loops environment that allows you to:
Connect to structured and unstructured data sources
-
Perform data transformations
-
Run intelligent ‘engines’ that provide deeper insight based on your data, such as optimisers
-
Download clean, structured datasets

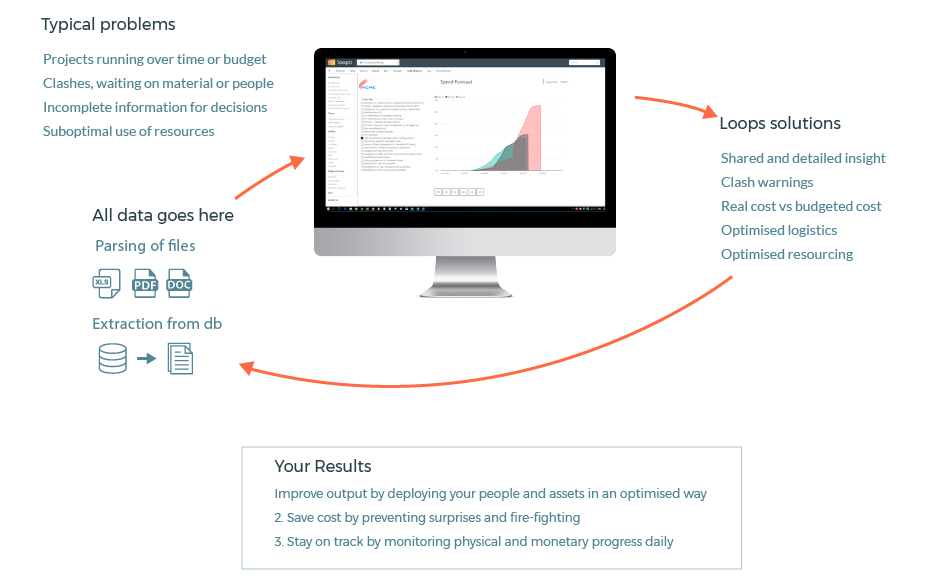
Challenge
Redesigning User Interface for Loop platform and enable users to visualize complex data easier in a structured way.
Process: 5 steps to structured data
Loops provides the fastest way to get rid of your stacks of spreadsheets, and return them to you in a database
User Analysis
I identified target audience which clarified the direction and the value of the project through interviews. This process enabled me to simplify complex problem into a simple platform with a specific purpose to the project management.
User Roles
Loops and organisations can have 4 different access levels, each of which provide access to different aspects of the Loops user interface and data:
-
Loop user
-
Loop admin
-
Organization admin
-
System admin
The Loop user is involved in the operation of a Loop, i.e. feeding it with the latest data, triggering loop runs, providing parameters, performing input/output validation, etc. Some loop users can also have a more read-only approach. This could be management interested in downloading the produced output reports and plans for further analysis. This user is not involved in setting up the Loop and its internal processing.
Design Phase
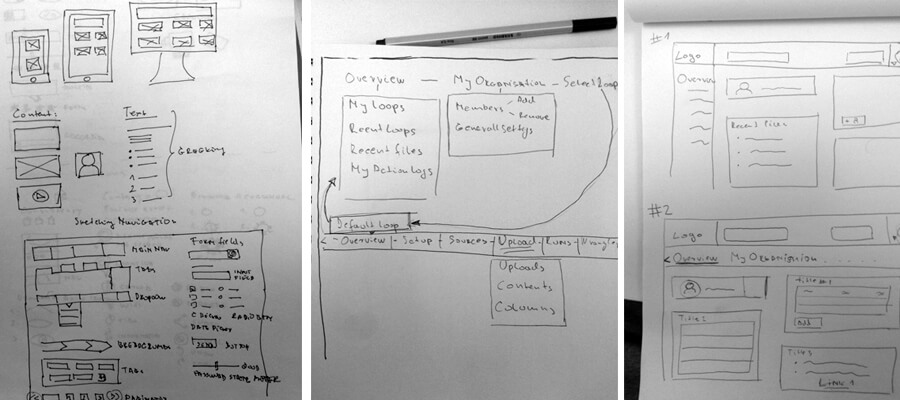
After brainstorming ideas on the whiteboard, I figured out the rest by first creating low-fidelity wireframes. Sketches were approved by the team and after new interview session I got more details on how to start with the Visual design. User interfaces are the visual and front-end design of a website, mobile app, or web application. UI design includes several steps: paper prototypes (sketches of the interface), wireframes (low/grayscale mockups of the interface), and hi-fidelity wireframes ( mockups that resemble what the final interface will look like).
Loops paper sketch

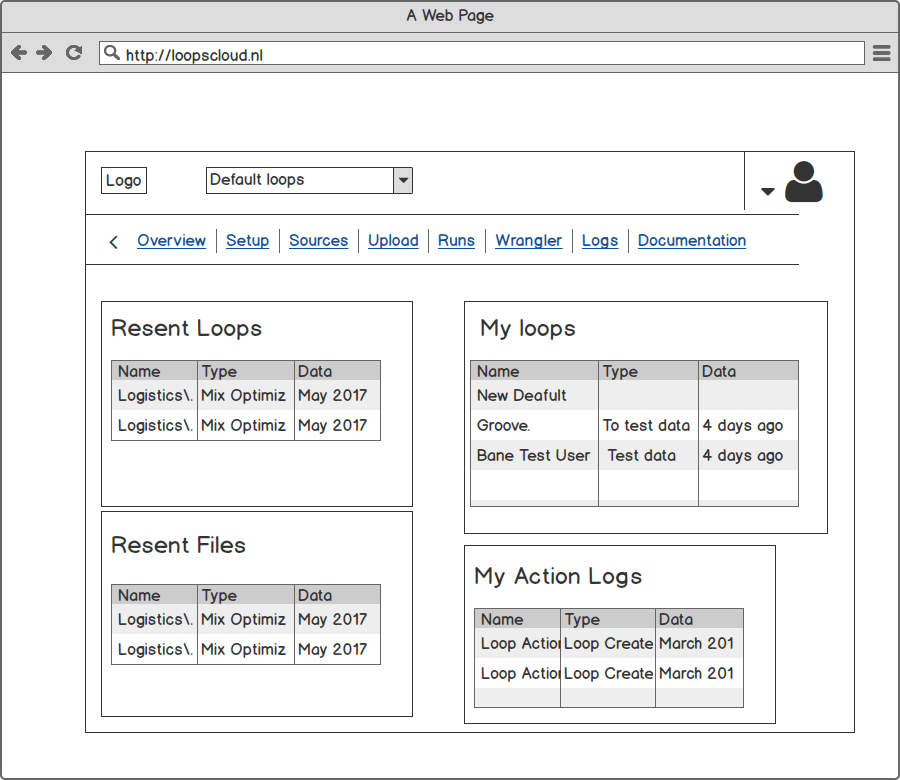
Next, I use Balsamiq to create the low-fidelity wireframes. Lo-fidelity/grayscale wireframes were created with Balsamiq show layout of Lopps application. No color was added at this point as the emphasis is on understanding how the product will look like in order to focus on the needs and tasks of our target people.
Low Fidelity Wireframe

Design manual
In this design manual, I have defined colors, logo and layout. Since this is a functioning and new established brand, I will use it further. Here I have picked out the most important details of the design manual that are important for the product further.
Colors and Typography
Finally, I created the Hi-fidelity UI. Using feedback from team, we made some common scenario to allow user to get quickly up and running with common tasks.
Common usage scenarios:
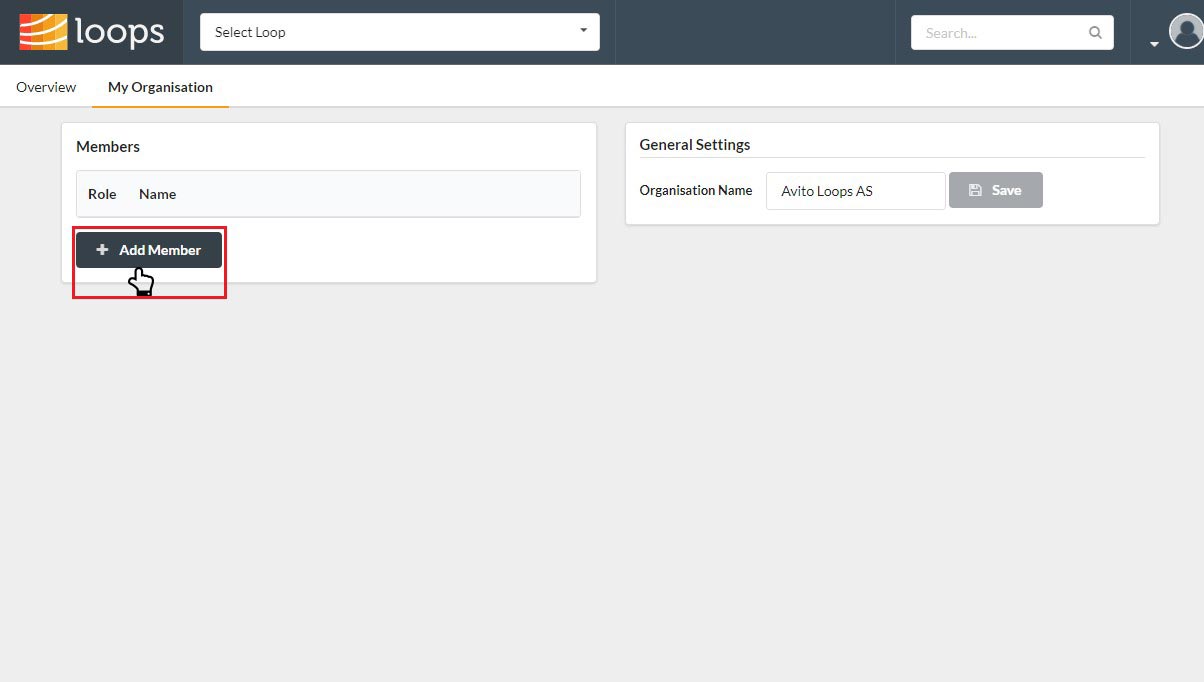
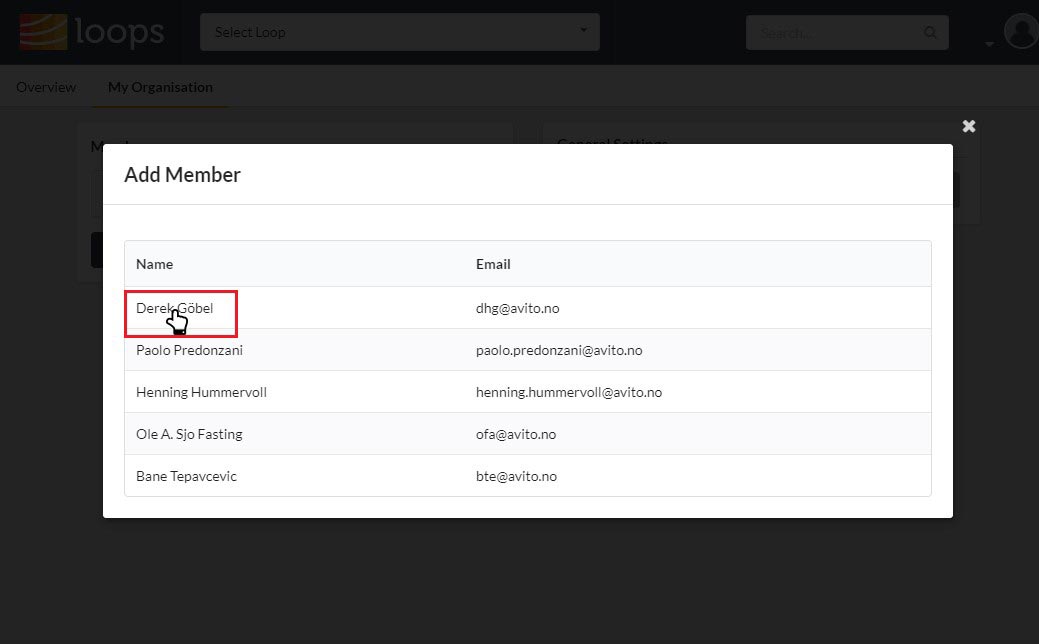
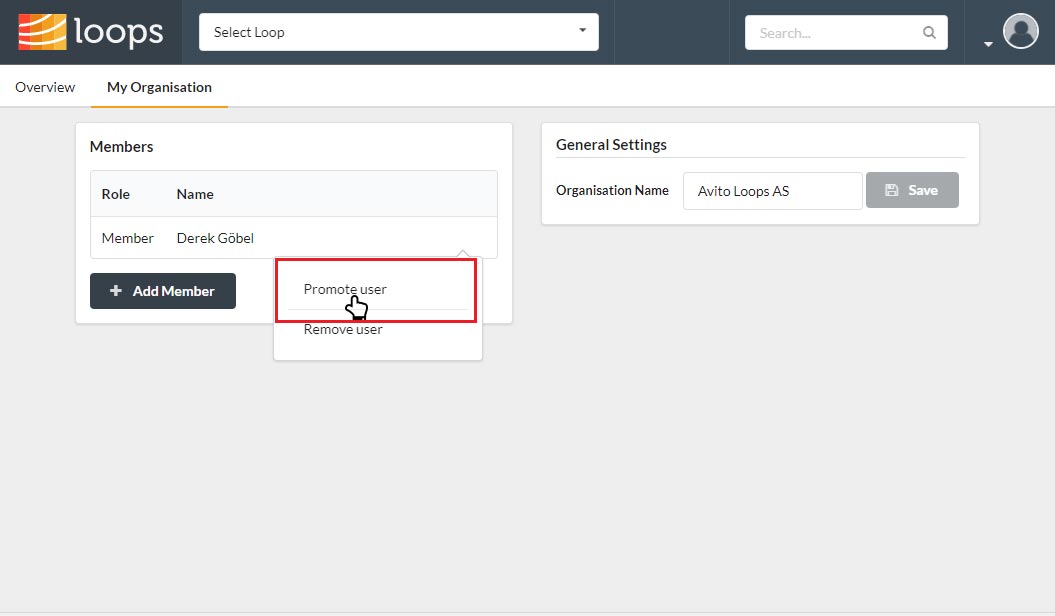
How to add a user to the system?
How to create a new loop?
How to set up an organization?
How to switch between different organizations and loops
How to add a user to the system?

It is very common to invite other users to the newly created organization. Clicking on the “My Organization” tab you will be able to see all displayed members.


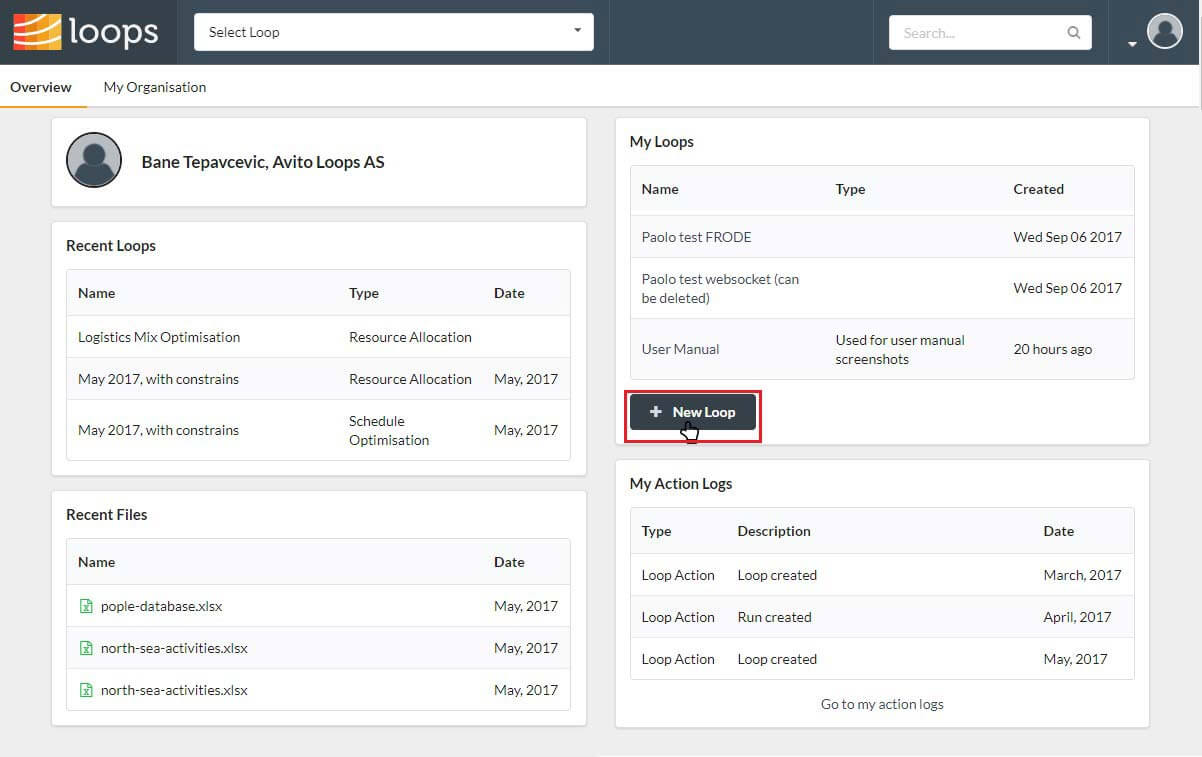
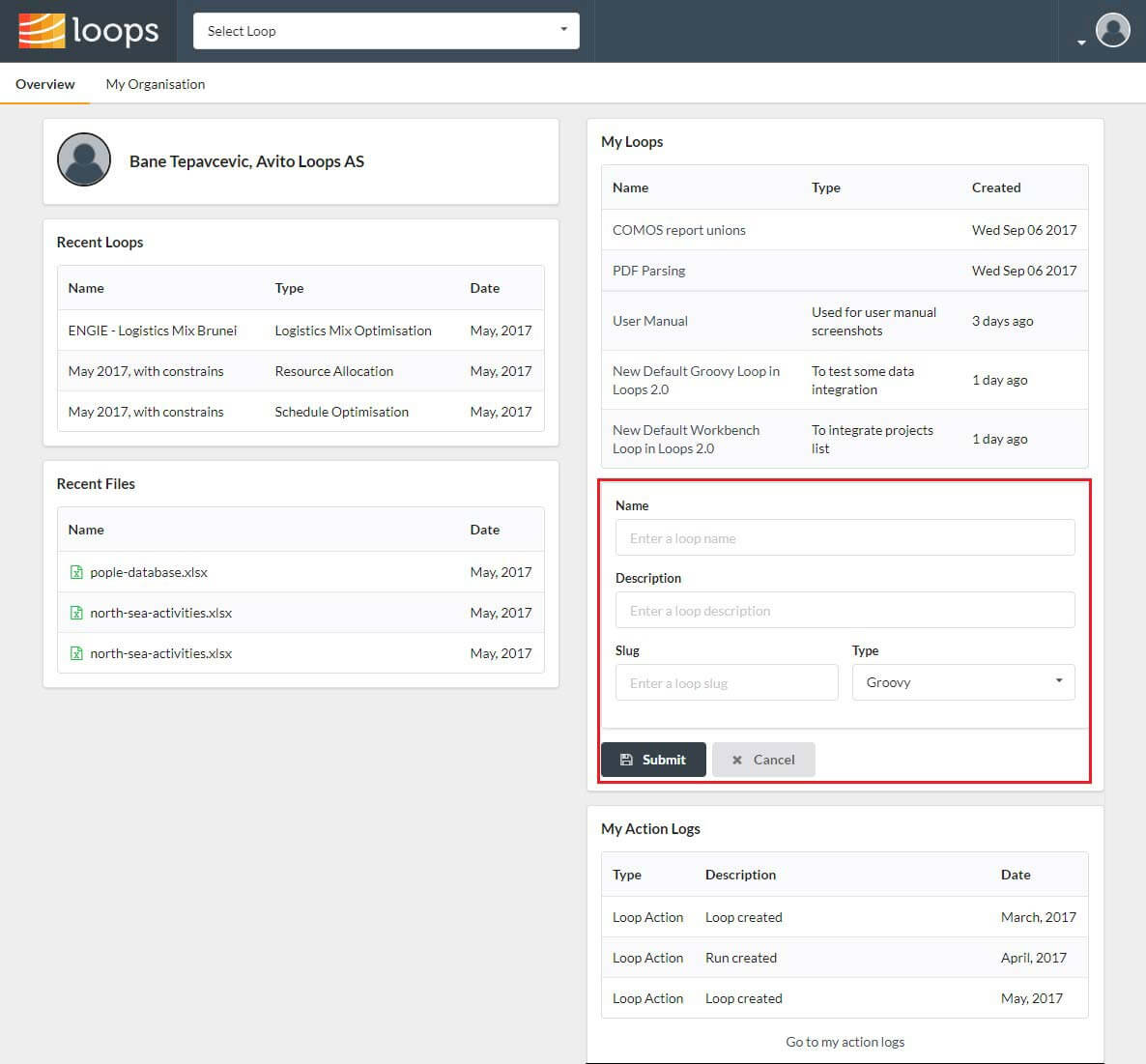
How to create a new loop?

You can create loops in organisations of which you are an administrator, or in any organisation if you are system administrator. Navigate to the organisation’s overview page. In the “My loops” panel you should see a “New loop” button. If not, it means you’re not an organisation admin and you don’t have sufficient privileges to create a loop. .

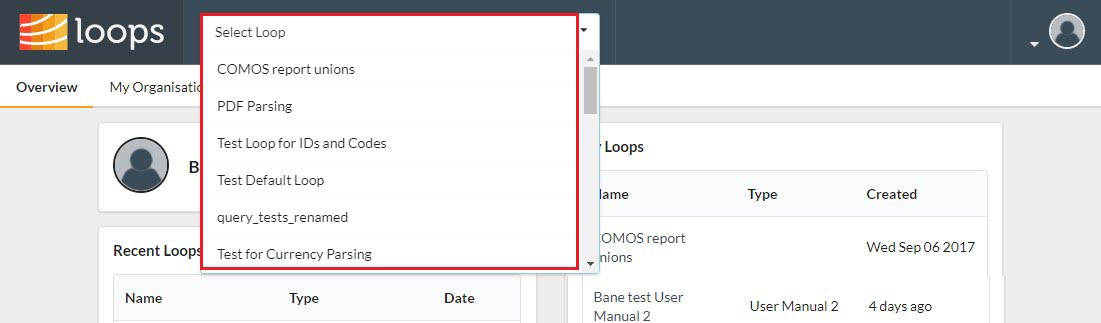
How to switch between different organizations and loops?
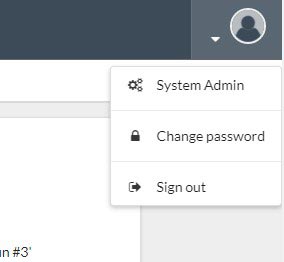
You can check what organisations you belong to, by clicking on the user menu in the top right corner. If you belong to only one organisation you will not be offered any options and the menu will simply look like this:

On the other hand, if you belong to two or more organisations, the menu will look like this:

Once you’re in the desired organisation you can view and select between the available loops. The loop selector is at the top of the page.Click on a loop to select it. You will be redirected to its overview page. Again, each loop has a dedicated URL that you can bookmark for easy access.

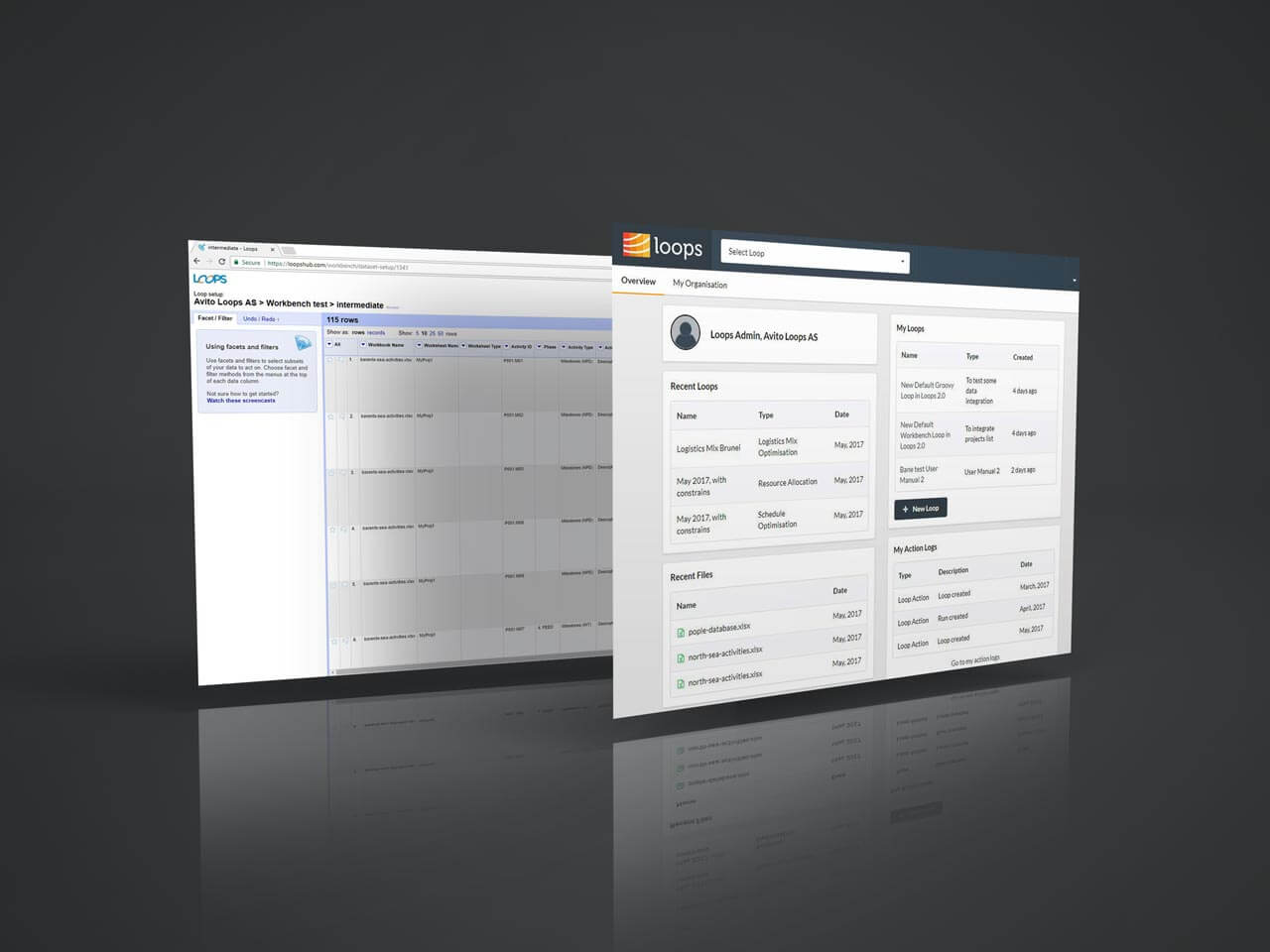
Finally, This is how Loops looks like before and after redesigning
Loops before and now